|
|

在pjblog后台模块添加,原代码
<div align="center">
<script language=javascript>
today=new Date();
function initArray(){
this.length=initArray.arguments.length
for(var i=0;i<this.length;i++)
this[i+1]=initArray.arguments }
var d=new initArray(
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六");
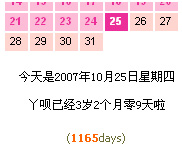
document.write(
"<font style='font-size:9pt;font-family: 宋体'>今天是",
today.getFullYear(),"年",
today.getMonth()+1,"月",
today.getDate(),"日",
d[today.getDay()+1],
"</font>" );
</script>
</div>
<div align="center">
<script language="JavaScript" type="text/javascript">
<!--
now = new Date()
nowyear=now.getFullYear()
if(nowyear<2000)
nowyear=nowyear+1900
nowmonth=now.getMonth()+1
nowdate=now.getDate()
years=nowyear-2004 //2004改成宝宝生日那年 例如改成 2006
months=nowmonth-08 //08改成宝宝生日那月 例如改成 02
dates=nowdate-16 //16改成宝宝生日那天 例如改成 14
if((years<0)||((years==0)&&(months<0))||((years==0)&&(months==0)&&(dates<=0)))
document.write("<span><font color=red>你的系统时钟好像不太对哦!</font></span>")
else {
if(dates<0) {
months=months-1
dates=dates+30
}
if(months<0) {
years=years-1
months=months+12
}
document.write("<span>丫呗已经") //丫呗改成宝宝名字 例如改成 小鱼儿
if (years>0) {
document.write(years)
document.write("岁")
}
if(months>0) {
document.write(months)
document.write("个月")
}
if(((years>0)||(months>0))&&(dates>0))
document.write("零")
if(dates>0) {
document.write(dates)
document.write("天")
}
else
document.write("整")
document.write("啦</span>")
if((months==0)&&(dates==0)) {
document.write("<span>!<font color=red><b>丫呗生日快乐!") //丫呗改成宝宝名字
document.write("</b></font></span>")
}
}
//-->
</script></div>
<p align="center"><font color="#6B6B36">(<SCRIPT LANGUAGE="JavaScript">
<!--
var urodz = new Date("August 16,2004"); //August 16,2004 改成宝宝出生那天 例如February 14,2006 情人节那天生的
var now = new Date();
var ile = now.getTime() - urodz.getTime();
var dni = Math.floor(ile / (1000 * 60 * 60 * 24));
if (dni > 0)
document.write("<font color=ff6500><b>" + dni + "</b></font>days")
else
document.write("This will happen in future");
// --></SCRIPT>)
[本日志由 丫呗爸爸 于 2008-06-23 11:34 PM 编辑]
 上一篇: 停电之后
上一篇: 停电之后 下一篇: 给丫呗做个南瓜头
下一篇: 给丫呗做个南瓜头 文章来自: 本站原创
文章来自: 本站原创 Tags: 博客
Tags: 博客  相关日志:
相关日志:
评论: 55 | 引用: 0 | 查看次数: -
 |
|  | 165.231.108.163 |
| 165.231.108.163 |  |
|  回复]
回复]Yes! Finally something about Pool Table Size.
54#
On behalf of Aviation Institute Of Maintenance in Philadelphia.
53#
Yes! Finally something about Effects of yoga on women.
发表评论



